Thema: foobar2000: User Interface - Layouts erstellen
Die Benutzeroberfläche von foobar2000 ist vielleicht einzigartig unter Audioplayern, denn sie ermöglicht es Ihnen, sogenannte UI Elemente beliebig im Programmfenster anzuordnen. Ein UI Element kann z.B. die Playlist oder Media Library darstellen, Informationen zu den aktuell ausgewählten Tracks anzeigen, die wiedergegebene Musik visualisieren, oder weitere Elemente unter sich aufteilen. Zusätzlich lassen sich die verwendeten Farben und Schriftarten der Oberfläche leicht verändern.
Einen deutlichen Eindruck der vielfältigen Möglichkeiten vermittelt die Galerie im offiziellen Forum.
Inhaltsverzeichnis
Quick Setup
Layout Editing Mode
* Layout Editing Mode Toggle
* UI Element ersetzen
* Container
* Splitter
* Elemente entfernen
* Tabs hinzufügen
* Tabs entfernen
* Playlist Tabs
* Toolbar Header
Scratchbox
Themes exportieren
* Einträge zum Quick Setup hinzufügen
* Farbschemas
* Playlist-Layouts
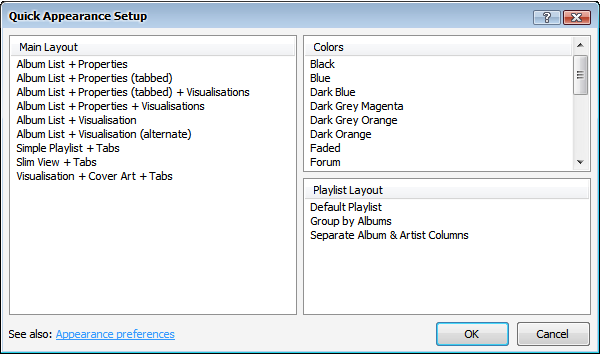
Beim ersten Programmstart öffnet sich das Quick Appearance Setup-Fenster, aus dem Sie schnell ein bestimmtes Hauptlayout, Farbschema und Playlist-Layout aus zahlreichen vorkonfigurierten Einträgen zusammenstellen können. Bei Auswahl eines Listeneintrags wird die Darstellung automatisch angepasst. Per Klick auf den leeren Bereich außerhalb kehren Sie zum bisherigen Aussehen zurück, ohne das Fenster zu verlassen.

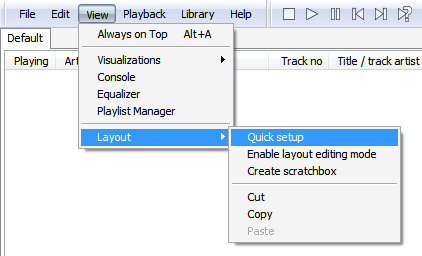
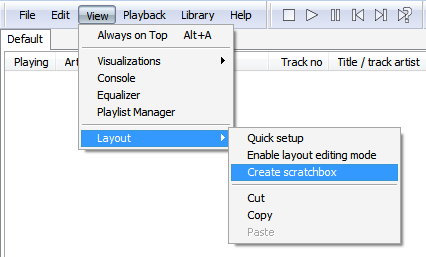
Zum Quick Setup zurück gelangen Sie jederzeit über das Menü View | Layout:

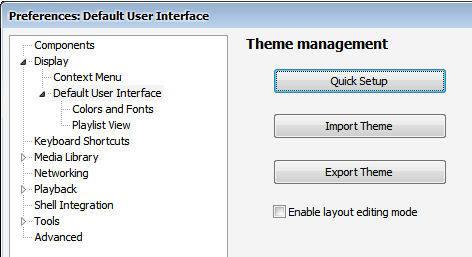
Alternativ über die entsprechende Schaltfläche auf der Einstellungsseite Preferences | Display | Default User Interface:

Diese vordefinierten Layouts sind jedoch nur die halbe Wahrheit, denn Sie können die Oberfläche frei nach Ihren eigenen Wünschen anordnen, was im folgenden Abschnitt erläutert wird. Darüber hinaus können Sie dem Quick Setup eigene Einträge hinzufügen, näheres dazu weiter unten in dieser Anleitung.
Falls Sie den in dieser Anleitung beschriebenen Schritten folgen möchten, dann wählen Sie im Quick Appearance Setup zunächst den Eintrag Album List + Visualisation aus.
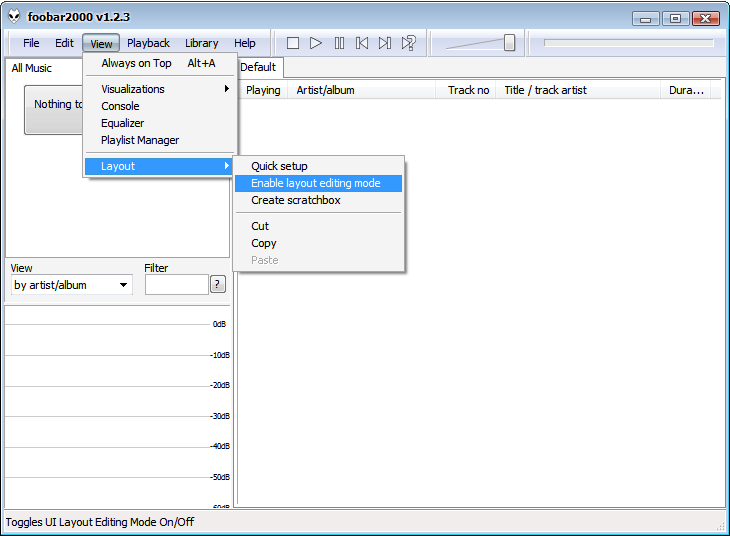
Veränderungen an der Benutzeroberfläche erfolgen durch reine Mausbedienung. Hierzu aktivieren Sie im Menü View | Layout den Eintrag Layout Editing Mode:

Beim ersten Mal öffnet sich ein Fenster, das die Verwendung erläutert. Um dieses in Zukunft nicht mehr anzuzeigen, setzen Sie das Häkchen vor Don't show this again:

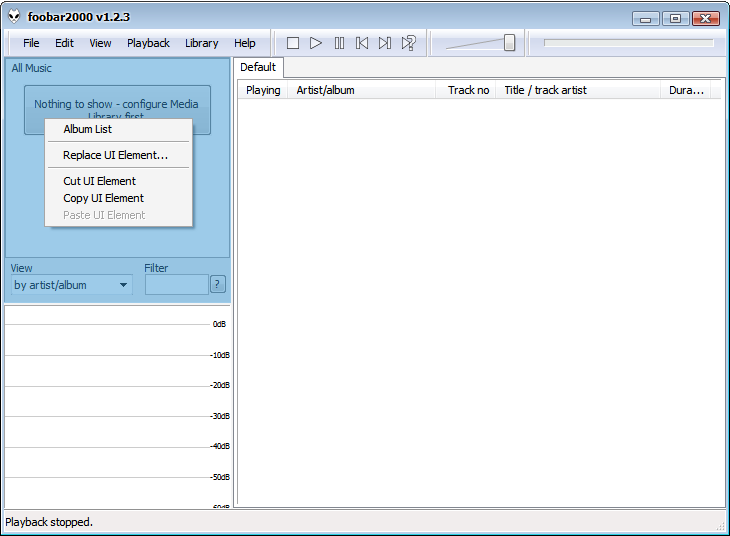
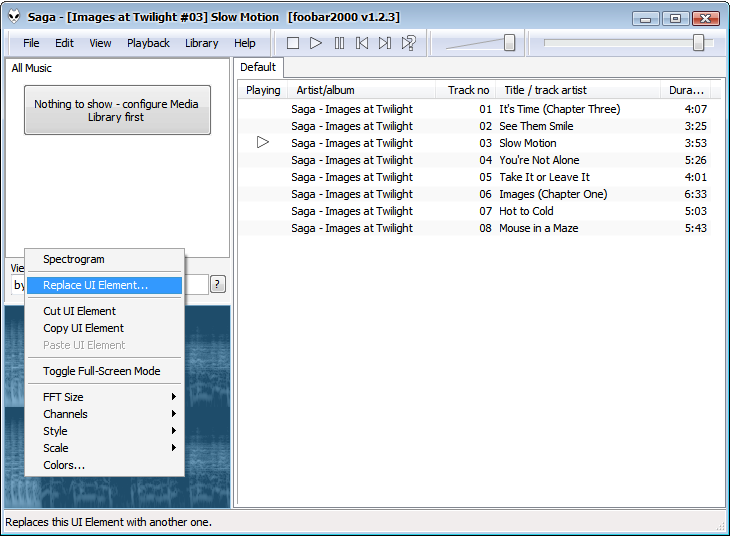
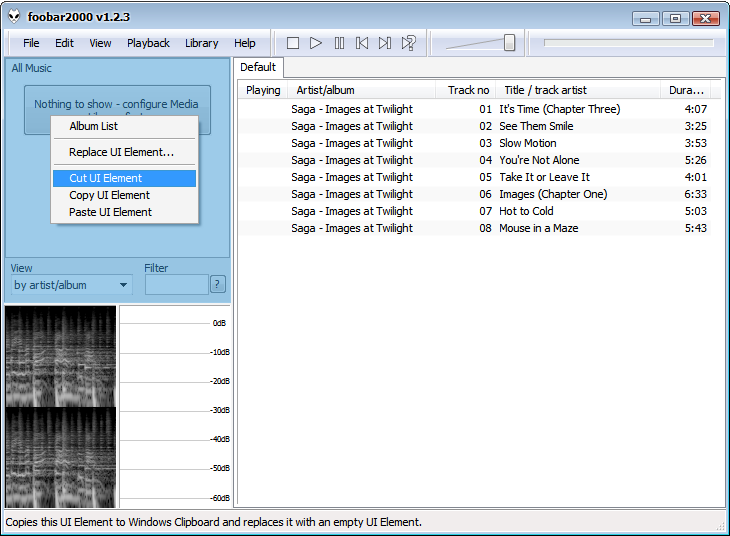
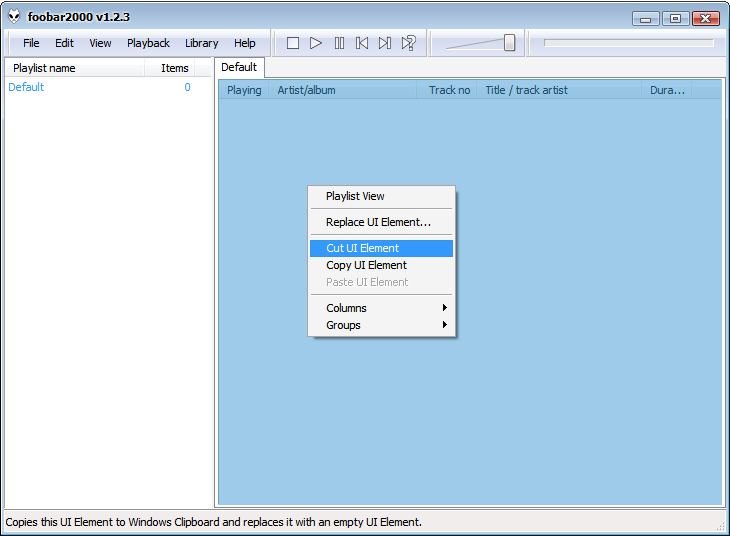
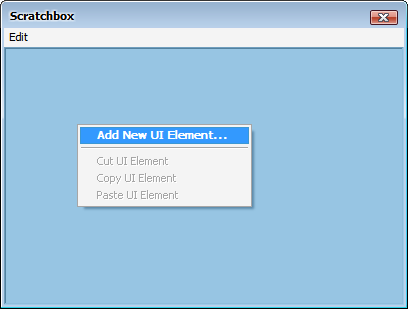
Anschließend führen Sie wie in den Anweisungen beschrieben in der Oberfläche einen Rechtsklick auf das zu ändernde Element aus, woraufhin das angeklickte Element blau unterlegt wird und sich ein Kontextmenü öffnet:

Von dort aus können Sie das markierte Element mit Cut UI Element ausschneiden, Copy UI Element kopieren und Paste UI Element vorher in die Zwischenablage übernommene Elemente wieder einfügen. Einige Elemente bieten in diesem Menü auch spezifische Konfigurationsmöglichkeiten an.
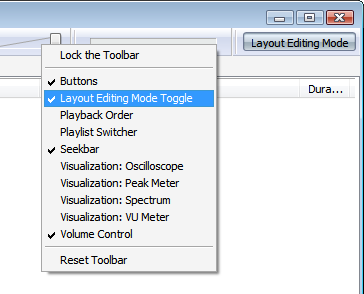
Für den einfacheren Zugriff auf den Layout Editing Mode können Sie übrigens einen praktischen Umschalter zur Toolbar hinzufügen:

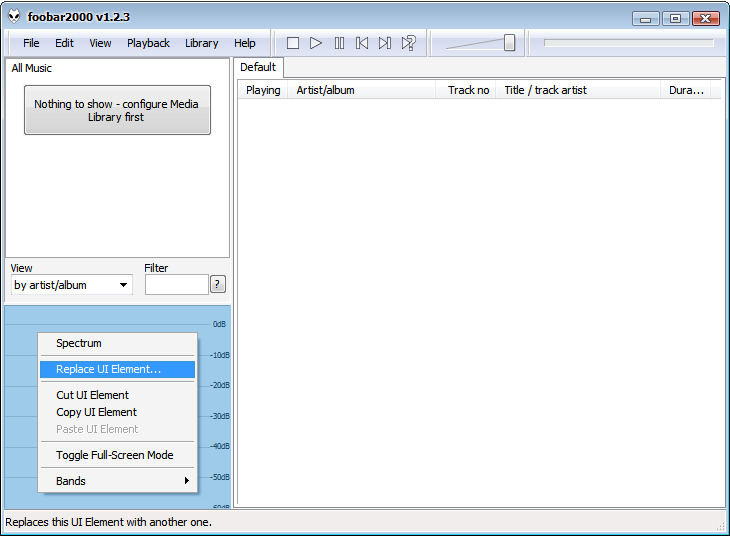
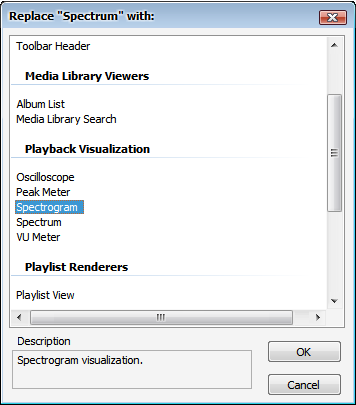
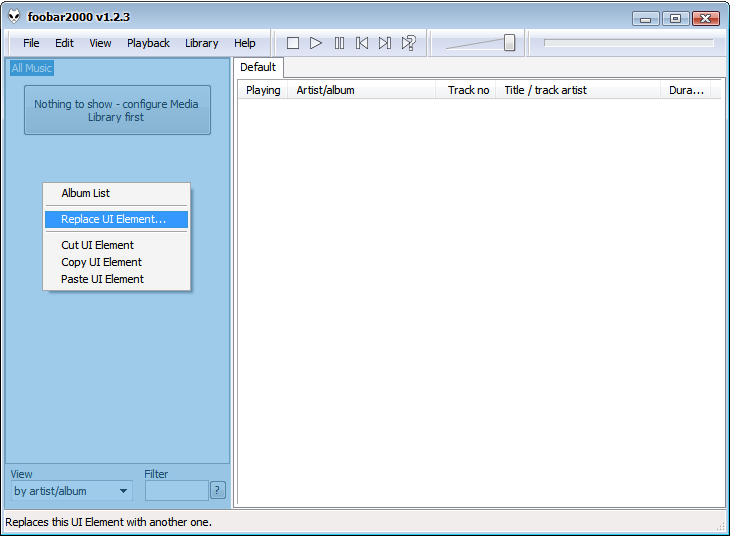
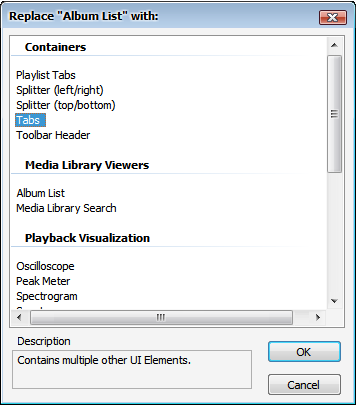
Um ein UI Element durch ein anderes zu ersetzen, wählen Sie aus dem Kontextmenü den Eintrag Replace UI Element aus:

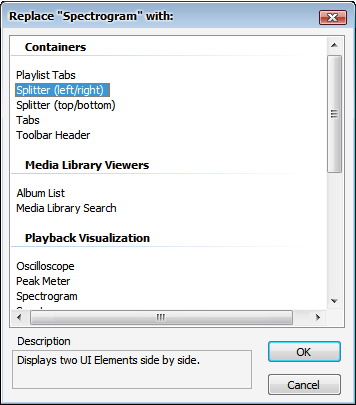
Es öffnet sich ein Fenster, das alle verfügbaren UI Elemente, nach Kategorien sortiert anzeigt:

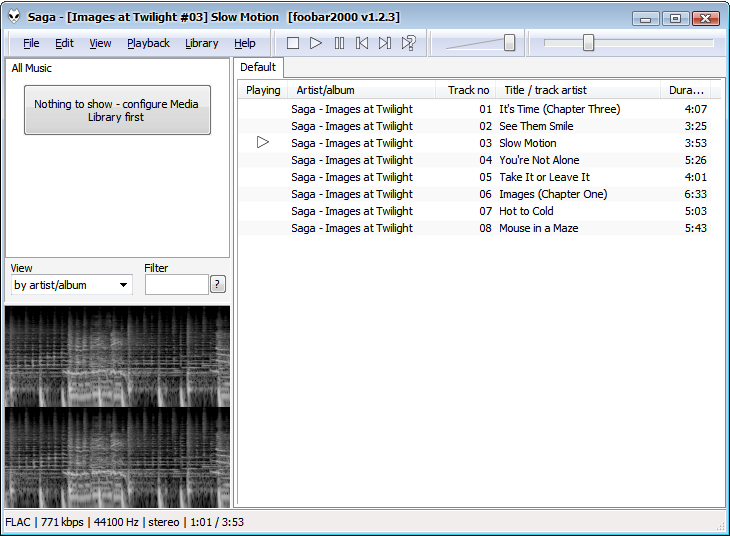
In diesem Beispiel wählen wir mit Spectrogram eine alternative Visualisierung aus. Nach Doppelklick bzw. Auswahl und Klick auf OK finden Sie dieses in Ihrem Layout wieder. Bitte nicht wundern: bevor der erste Track abgespielt wird, bleibt das Spectrogram schwarz.

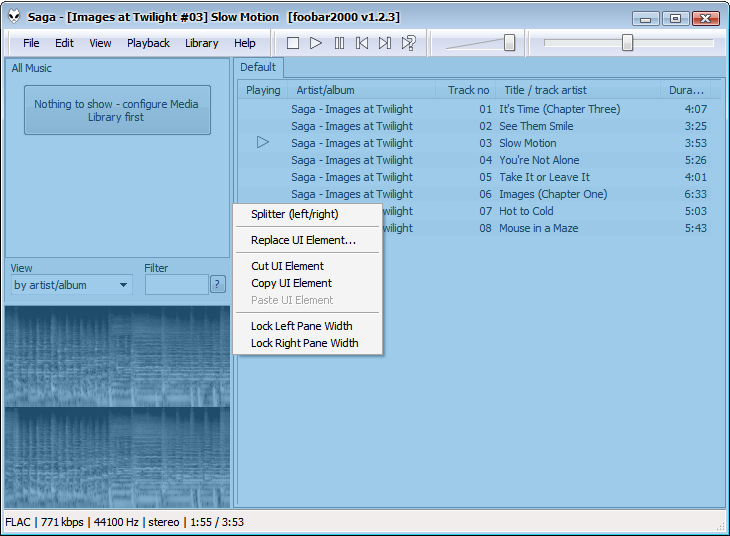
Interessant wird das Ganze jedoch erst durch die Container, die zum Anordnen mehrerer Elemente auf der Oberfläche dienen. Unser Beispiellayout enthält bereits einige davon. Rechtsklicken Sie beispielsweise einmal auf die Linie zwischen der linken und rechten Seite, dann erkennen Sie, dass dort ein Splitter zum Einsatz kommt:

Der linke Bereich ist durch einen weiteren Splitter nochmal in Album List und Spectrogram aufgeteilt. Erneut werden alle zum Splitter gehörenden Elemente blau unterlegt, wobei die rechte Seite diesmal unberührt bleibt:

Container stellen generell eine oder mehrere freie Bereiche zur Verfügung, in die weitere UI Elemente eingefügt werden können. Container können Sie entweder in einen solchen Bereich setzen, oder über Replace UI Element zu einem existierenden Element hinzufügen. Beim Ersetzen eines Containers durch einen anderen werden die enthaltenen Elemente soweit wie möglich übernommen.
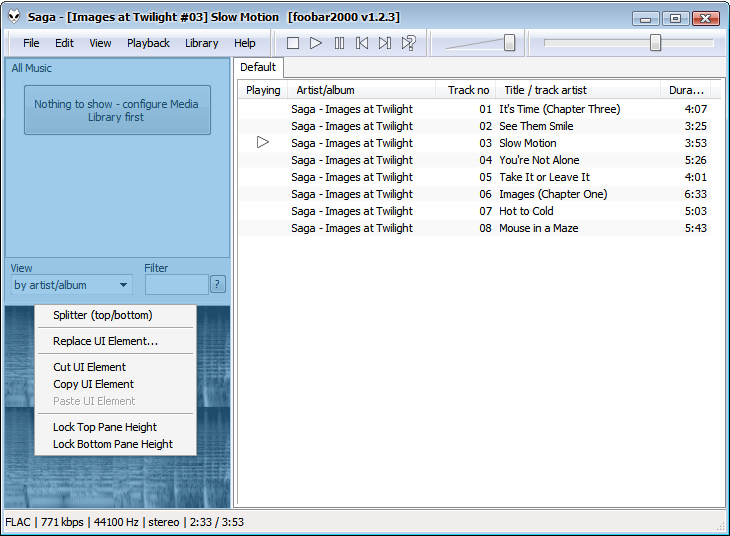
Splitter teilen einen Bereich in zwei Hälften auf, wahlweise neben- (left/right) oder untereinander (top/bottom). Um beispielsweise neben unserer Visualisierung eine weitere zu platzieren, öffnen Sie im Layout Editing Mode das Kontextmenü des Spectrograms und klicken auf Replace UI Element:

Im folgenden Fenster wählen Sie aus der Liste der vorhandenen Elemente Splitter (left/right) aus:

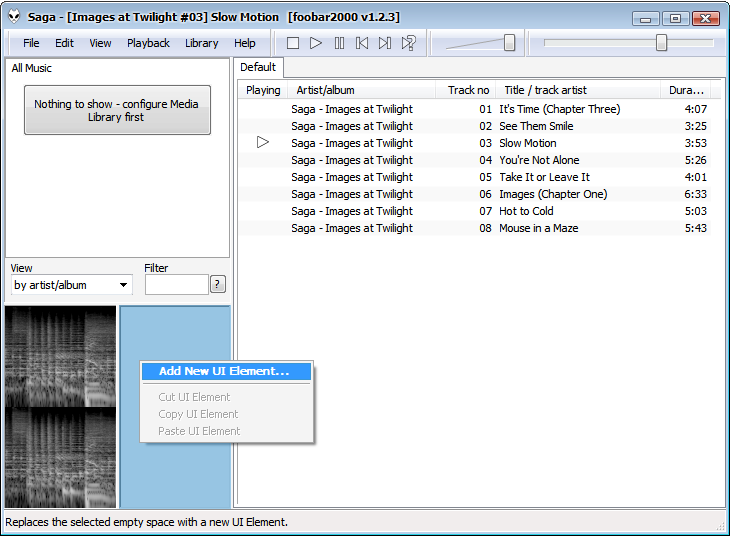
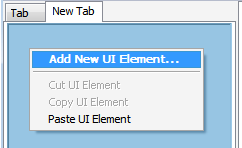
Sie erhalten einen Container, in dem das bisherige Element direkt mit übernommen wurde, in diesem Beispiel in der linken Hälfte. Rechts davon haben Sie nun Platz für ein zweites Element, das Sie sogleich wiederum über Rechtsklick und Add UI element auswählen:

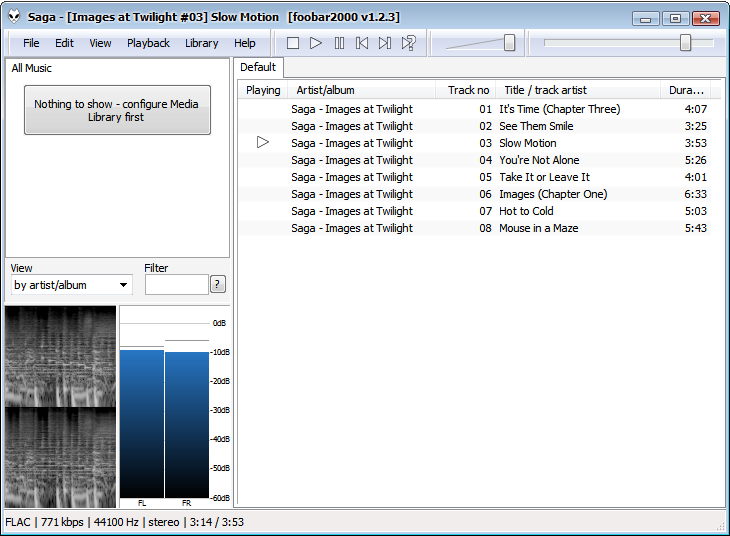
Ein einfacher Klick in den grauen Bereich tut es übrigens auch. Wir entscheiden uns diesmal für die Peak Meter-Visualisierung:

Natürlich hätten Sie das Spectrogram auch erst mit Cut UI Element und Paste UI Element in die rechte Hälfte verschieben können, um auf der linken Seite Platz für ein neues Element zu haben.
Splitter bieten, wie Sie vielleicht schon gesehen haben, beim Klick auf die Trennlinie zwei Optionen an, mit denen festgelegt werden kann, dass die erste bzw. zweite Hälfte ihre Größe bei Größenänderungen des gesamten Splitters beibehält. Die Orientierung eines Splitters können Sie über Replace UI Element ändern, indem Sie einen Splitter (left/right) durch Splitter (top/bottom) ersetzen, oder umgekehrt. Die enthaltenen Elemente werden dabei übernommen.
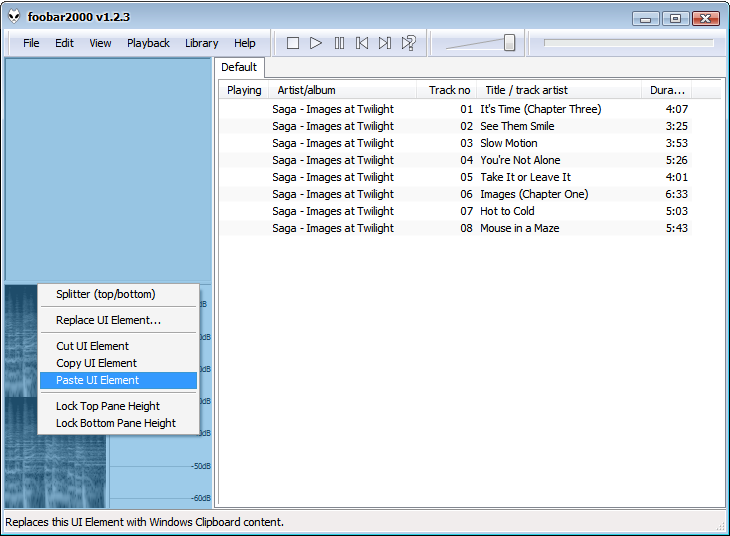
Möchten Sie völlig auf eine Hälfte eines Splitters verzichten, in unserem Beispiel die Visualisierung, dann würde Cut UI Element lediglich einen leeren Bereich hinterlassen. Stattdessen muss der Splitter entfernt werden. Rechtklicken Sie dazu mit aktiviertem Layout Editing Mode auf das beizubehaltende Element und schneiden Sie es mit Cut UI Element aus, in diesem Fall die Album List:

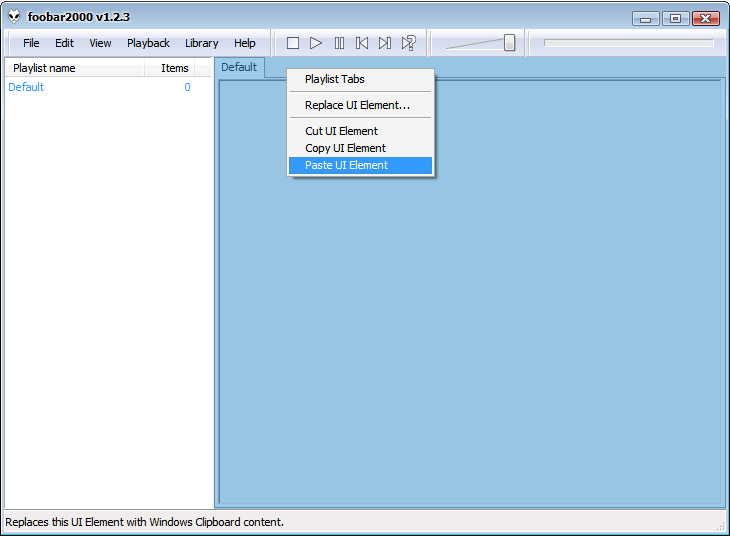
Anschließend rechtsklicken Sie auf die Trennlinie des Splitters und wählen Paste UI Element.

Dies ersetzt den gesamten Splitter durch die zuvor gesicherte Album List. Copy UI Element im ersten Schritt tut es natürlich auch.

Alternativ könnten Sie den Splitter auch mit Replace UI Element durch eine neue Album List ersetzen. Da vorhandene Elemente jedoch mitunter aufwändig konfigurierte Einstellungen enthalten könnten und neue Instanzen immer mit Standardeinstellungen beginnen, empfiehlt sich die obige Vorgehensweise.
Bei der Album List mag dies eher überflüssig erscheinen, da die Ansicht schnell gewechselt ist. Viel Zeit sparen kann es dagegen z.B. bei Playlist Views, deren Spalten nicht von Grund auf neu auswählen und anordnen zu müssen. Ebenso verhält es sich mit weiter verschachtelten Containern.
Ein weiterer Typ Container sind Tabs, die eine Auswahl zwischen mehreren Elementen ermöglichen, wobei immer nur eines angezeigt wird. Um beispielsweise anstelle der Album List noch die vorhandenen Playlists auflisten zu können, ohne jedes Mal den Schritt über den Layout Editing Mode zu nehmen, fügen Sie der Album List Tabs hinzu. Hierzu aktivieren Sie wie üblich den Layout Editing Mode und rufen im Kontextmenü der Album List Replace UI Element auf:

Anschließend wählen Sie aus der Kategorie Containers den Eintrag Tabs aus und bestätigen per OK:

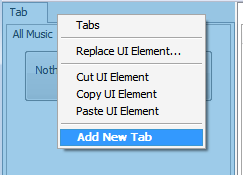
Danach fügen Sie per Rechtsklick auf die obere Leiste und Add new tab, alternativ über einen Doppelklick oder Mittelklick auf den grauen Bereich, einen zweiten Tab hinzu:

Dort hinein kommt nun ein Playlist Manager-Element:

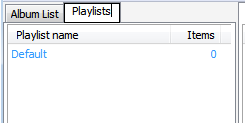
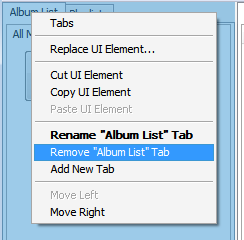
Anschließend benennen Sie noch die Tabs per Rechtsklick, Rename bzw. Doppelklick um:

Einzelne Tabs können Sie über den Kontextmenü-Befehl Remove bzw. einen Mittelklick wieder entfernen. Ebenso finden Sie dort Möglichkeiten zum Verschieben nach links oder rechts, was alternativ über Drag and Drop funktioniert.

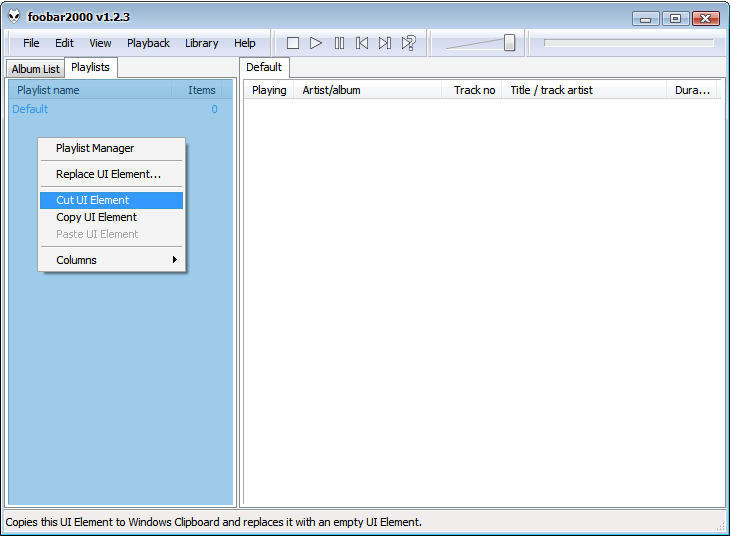
Um die Tabs komplett zu entfernen, bedienen Sie sich wieder der bei den Splittern beschriebenen Methode, zunächst das beizubehaltene Element mit Cut UI Element auszuschneiden, in diesem Fall den Playlist Manager:

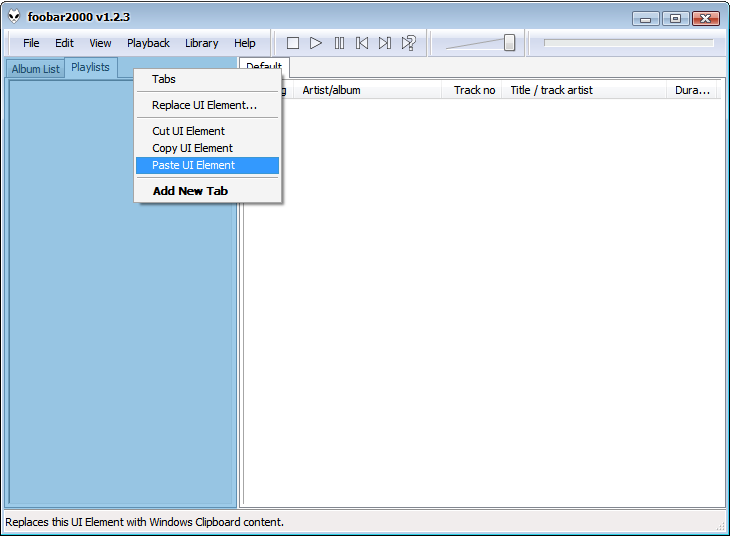
Um es anschließend über die Tabs mit Paste UI Element wieder einzufügen:

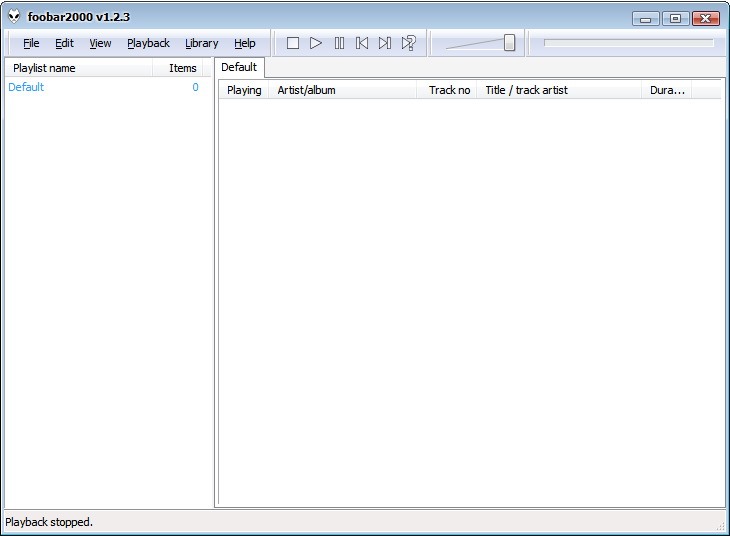
Zum Schluss bliebe in unserem Beispiel-Layout nur noch der Playlist Manager übrig:

Mit der Album List würde dies natürlich genau so funktionieren.
Im Aussehen sind Playlist Tabs den Tabs ähnlich, enthalten jedoch immer das gleiche Element, typischerweise aus der Kategorie Playlist Views, unabhängig davon, welche Playlist ausgewählt ist.
Da wir unserem Beispiel-Layout einen Playlist Manager hinzugefügt haben, benötigen wir die Playlist Tabs an dieser Stelle nicht mehr. Um diese zu entfernen, führen Sie die zuvor unter Tabs beschriebene Methode aus. Playlist mit Cut UI Element ausschneiden:

Und sie anschließend über die Playlist Tabs mit Paste UI Element wieder einfügen:

Übrig bleiben Playlist Manager und Playlist:

Über Replace UI Element können Sie die Playlist Tabs zu einem späteren Zeitpunkt wieder hinzufügen.
Toolbar Header fügen eine neue Toolbar zu einem Element hinzu. Die Bedienung erfolgt analog zu den Tabs.
Für neue Experimente beginnen Sie am besten mit einer sogenannten Scratchbox, erreichbar über View | Layout | Create Scratchbox, die Ihnen ein neues, leeres Fenster zum bearbeiten öffnet.

Der Layout Editing Mode ist dort immer aktiv:

Das in der Scratchbox zusammengestellte Layout können Sie bei Gefallen über Edit | Apply Layout für Ihr Programmfenster übernehmen. Sie können es aber auch verwerfen, indem Sie die Scratchbox einfach wieder schließen.
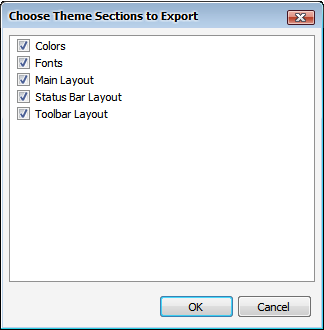
In einer Theme-Datei (Endung .fth) können Sie Layout- sowie Farb- und Schrifteinstellungen einzeln oder kombiniert abspeichern. Um ein Theme zu speichern, klicken Sie unter Preferences | Display | Default User Interface auf Export Theme, und wählen im anschließenden Fenster aus, welche Einstellungen exportiert werden sollen:

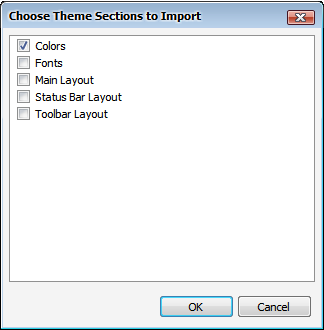
Beim späteren Import können Sie in einem ähnlichen Fenster erneut eine Teilmenge auswählen.
Ihr aktuelles Theme mit allen Einstellungen für die Oberfläche wird beim Schließen des Programms sowie beim Verlassen des Layout Editing Mode automatisch im Profilordner als theme.fth gespeichert. Von dort aus wird es beim Programmstart wieder geladen.
Layouts zum Quick Setup hinzufügen
Exportieren Sie nach obiger Vorgehensweise lediglich das Main Layout in den Unterordner themes ihres foobar2000-Nutzerprofils, der sich standardmäßig öffnen sollte, dann steht ihr abgespeichertes Theme ab sofort als Eintrag im Quick Appearance Setup zur Auswahl.
Mitgelieferte Layouts sollten dabei übrigens nicht ersetzt werden, denn die nächste Aktualisierung von foobar2000 würde sie während der Installation wieder mit den Originalen überschreiben. Aus dem gleichen Grund ist es übrigens aussichtslos, eines der vorgegebenen Themes löschen zu wollen.
Das gleiche Funktioniert mit eigenen Farbschemas. Nach Klick auf Export Theme wählen Sie hierzu alle Einträge bis auf Colors ab:

Um dem Quick Appearance Setup-Fenster ein eigenes Playlist-Layout hinzuzufügen, kopieren Sie ihre Playlist mit Copy UI Element in eine Scratchbox, und speichern Sie von dort aus über Edit | Export ein Theme in den themes-Order. Dies funktioniert übrigens auch mit Playlists von Drittentwicklern.